Since the time I was at college and the time I've been at University I've been able to develop my technical skills in particular in web design. I believe I have an intermediate knowledge of of all of the programs in the Adobe suite and have often collaboratively used these programs in projects. While I've been at university I have been able to develop my knowledge in coding languages such as HTML5 and CSS, this knowledge will be significantly important especially when I've completed the course and looking for professional work. I've learnt that its not primarily technical skills which employers seek its instead critical thinking skills which they are interested in, this is because technical skills can be learnt and especially in the media industry you are always required to update your technical skills as technology develops. Critical thinking skills is a state of mind and isn't so easily learnt, it is a skill which employers will search for in an interview process.
Thursday 19 December 2013
Sunday 15 December 2013
Affordances
In one of my "Concept & Idealization" seminars we learnt about affordances. The word affordances in the context of technology describe the factors which determine how a user performs actions with an object. For example the physical appearance of an object can influence the ways in which a user interacts with an object such as handle bar on a door which when identified by a human would determine that the door needs to be pulled and not pushed.
However affordances can be interpreted differently by foreign cultures for example in the seminar the lecturer gave the example of chop sticks and some knitting needles which look pretty much identical however have completely different uses in different cultures.
http://www.youtube.com/watch?v=FztZH4FePtc
This is a factor which as designers we must consider when designing artifacts as the physical appearance of an object doesn't always give a hint to its use for example a computer mouse wouldn't initially be thought to as a computer navigation device however as the mouse is very easy to use, the learning process is arbitrary as the user would eventually see the action and reaction of the testing with the mouse.
However affordances can be interpreted differently by foreign cultures for example in the seminar the lecturer gave the example of chop sticks and some knitting needles which look pretty much identical however have completely different uses in different cultures.
http://www.youtube.com/watch?v=FztZH4FePtc
This is a factor which as designers we must consider when designing artifacts as the physical appearance of an object doesn't always give a hint to its use for example a computer mouse wouldn't initially be thought to as a computer navigation device however as the mouse is very easy to use, the learning process is arbitrary as the user would eventually see the action and reaction of the testing with the mouse.
It is argued that its best as designers to develop new technologies which are similar to existing technology for example in the game guitar hero the user is required to use a plastic guitar as the controller for the game. This had its advantages and disadvantages for example for tasks such as navigating the menus the plastic guitar is pretty poor as the physical appearance of the guitar doesn't really hint at how it should be used by the user to navigate the menus. However for the actual gameplay the guitar performed well and arguebly better than it would on a tradional controller.
It's somewhat easy for the user to understand how to use the guitar controller because the user would of identified how a tradional guitar is used and then would replicate those actions when using the guitar controller.
Tuesday 10 December 2013
Fire Kills project
Our second project I was assigned at my time at university was a another presentation where I had to generate some ideas for ways in which we could promote a fire kills campaign. On the brief it specified that we needed to express various important factors such as; Planning an alternate exit, finding keys and not obstructing fire exits.
These important factors greatly influenced the design of our campaign. We initially conducted some research into other similar campaigns such as the "Think!" and anti-smoking campaigns which gave us an insight into effective ways of convey a powerful message.
I started designing some posters for our campaign which focused on educating people on the risks of fires during the Xmas period. The reason we chose Xmas was because we are currently in the Xmas period and after finding some interesting statistics relating to Xmas tree fires we thought it would be appropriate.
The other part of our campaign was an interactive youtube game which had the aim of educating people on the important factors stated in the brief.
The setting for youtube game would be a student flat and a fire has just started in a section of the flat, the user is required to make decisions on what to do, for example the initial video would prompt the user to either run to the other side of the flat or try and exit through the fire exit (which would be obstructed).
We have designed the interactive game to not be insurmountable as we thought this would educate users more effectively. We would hope that having the game as insurmountable would result in the user thinking about the circumstances which resulted in you not being able to escape.
The reason we chose a interactive YouTube game is because YouTube can pretty much be viewed on all mobile devices enabling our campaign to reach a very wide audience.
Overall I was happy with how our presentation went however it could of possibly been better if we had designed a functioning prototype of our YouTube game which may of enabled our audience to understand our idea better.
I believe the presentation was well structured and we clearly explained the research we had undertaken and explained how that influenced our final design.
The reason we chose a interactive YouTube game is because YouTube can pretty much be viewed on all mobile devices enabling our campaign to reach a very wide audience.
Overall I was happy with how our presentation went however it could of possibly been better if we had designed a functioning prototype of our YouTube game which may of enabled our audience to understand our idea better.
I believe the presentation was well structured and we clearly explained the research we had undertaken and explained how that influenced our final design.
Bristol Zoo Project
The first project I was set at my time at university was to present an idea for a brand new interactive experience at Bristol Zoo. We were put into small groups and my group initially brainstormed various ideas which seemed relevant. One of the ideas was to have some sort of virtual African safari experience however we collectively agreed on the idea of constructing an area which physically replicated the habitats of some of the animals at the zoo for example an Arctic area for penguins and an ocean environment for marine animals.
We wanted this attraction to be as immersive as possible, so each area would have sound effects as well as physical props which replicate natural environments.
To make this attraction appeal to a wide audience we decided to implement a quiz into the maze which made the maze more fun as well as educate youngsters.
To make the customer's experience more interactive we agreed on designing a mobile app which serves as a companion app to the maze by supplying clues to the quiz but also gives background information on the history of the zoo.
Here's an image of the home page of our Brisol Zoo app
I designed the app so that it was as user friendly as possible and the ways in which I went about to achieve this was to display as little on the pages as possible. This is a technique I had learnt in one of the Concept & Idealization seminars. The lecturer explained how messages can be conveyed much clearer in a sort of "design vacuum" where the audience's focus is directed on a single part of the design.
However on some pages such as the Aquarium & Gorilla page is implemented some dynamic effects to the backgrounds. The reason I did this is because I didn't want the page to just include a load of text and a background image as this would make the page quite unattractive and would likely immediately lose the interest of a younger audience. I thought the dynamic effects would make the page more interesting which as a result improved the likelihood of the text being absorbed and read by the audience.
However on some pages such as the Aquarium & Gorilla page is implemented some dynamic effects to the backgrounds. The reason I did this is because I didn't want the page to just include a load of text and a background image as this would make the page quite unattractive and would likely immediately lose the interest of a younger audience. I thought the dynamic effects would make the page more interesting which as a result improved the likelihood of the text being absorbed and read by the audience.
I overall think the presentation went well as every member of the group was able to convey our collective ideas clearly. We explained where our inspiration and research came from and how it influenced our design.
Saturday 7 December 2013
What is Digital Graphics Technology?
Introduction:
In the interactive media industry digital graphics are widely used in producing thing such as websites and advertising banners. In this e-zine I will use a company called Vision Design UK as an example for how digital graphics is used in the industry. Vision Design UK is a small graphics company based in Somerset and has over 20 years’ experience producing digital graphics for websites, TV & film and Printing and photography. http://www.vduk.co.uk/index.html
I will explain in depth some of the hardware and software which is normally used by digital graphics designers as well as explain in detail the reasons why a graphic would be saved in a particular format.
Hardware:
Vision Design UK would use various pieces of hardware to utilize their task for example they would use a standard mouse to navigate a digital graphics application to enable them to produce an image. The mouse can be used to crop images or move them around the computer screen. Visual Design UK would unlikely use it to actually draw a design because it’s not very stable and simply won’t be as good quality as if they used a graphics tablet. When quickly navigating the system looking for graphical templates the mouse should be used.
The graphics tablet is used to draw very detailed images onto a computer screen, enabling graphics designers a much easier drawing experience than a device such as mouse. It’s very similar to using a pencil to draw a picture although without the loss of resources such as lead and paper.
Here’s an example:
(WWW.MODSHOP.COM)
Visual design UK would use a graphics tablet to enable them to make their graphics look more professional which can be an important factor when trying to sell a product.
A Digital Camera would be used to take real time images a store them on an internal storage device which can enable the user to copy, delete and edit images as the user chooses. Digital camera is better than the traditionally used cameras because they can offer greater resolution images and greater zoom resulting in a better quality image.
Here is a megapixel chart which tells you the maximum resolution available based on the megapixels you camera may offer. The chart also displays the maximum print size available for images of a particular resolution. For example a photo which has been taken on a 10 megapixel camera would need to be printed on paper 13 inches by 9 inches to be at its highest quality.
If the image was printed on larger paper @ 300ppi then image will begin to get distorted.
The original copy shown on the left would have been scanned by a scanner and then uploaded and then edited with software such as Photoshop to make it then red.
A flash card is simply a set of cards bearing information; it can be easily deleted and reprogrammed. The flash card is useful device for transferring digital data. Although not as fast to read as it would be on a hard drive in the PC. Flash cards would enable quite fast playback of Digital media and support a wide range of file formats. Visual design UK would use flash cards to navigate different types of digital graphics around the work place.
Image of a set of flash cards from Google Images:
USB Storage Devices are very useful devices because they enable the transfer of nearly all types of permitted files as long as it’s within the amount of storage memory although some USB memory sticks carry over 16GB of memory which plenty if your only thinking of storing Image files. USB storage devices are also very useful because they can be connected to all systems that have a USB port. For example devices like Phones, Cameras or games consoles.
Visual Design UK would utilize USB storage devices because it enables them like the flash cards to transport and transfer graphical files between computers. The high storage capacity makes it a perfect piece of hardware for a digital graphics company.
How Digital Graphics are used in Hardware
Hardware
|
Description
|
Use
|
CD ROM
|
The cd rom is used to store data on a Portable disk and can be transported easily and distribute software.
|
The Cd Rom can transport Graphical Images and Videos
With easy playback. Also used for achieving images.
|
Hard Drive
|
The hard drive is an internal storage device within the computer able to store a great quantity of data.
|
The hard drive can be used to store images straight to the CPU it also enables quick playback of videos.
|
Flash Cards
|
Flash cars are a set of cards bearing information; it can be easily deleted and reprogramed.
|
The flash card is useful device for transferring digital data. Doesn’t transfer as fast as a hard drive
|
USB Storage Devices
|
Usb storage devices are widely used to transfer data from a CPU to other devices.
|
Usb storage devices can be used to transfer graphical data from a Digital camera or a video game consol.
|
Graphical Tablet
|
The graphical tablet is an input device which enables the user to hand draw an image. Connected by USB.
|
The graphical is a very useful device because it enables an artist to hand draw an image with great detail.
|
Mouse
|
The mouse is an original input device that enables the user to easily navigate the Computer.
|
The mouse can be used to draw on graphical software such as paint but no way as detailed as the graphics tablet.
|
Digital Camera
|
The digital camera is portable device able to take pictures and store them on an internal memory stick.
|
The Digital camera is very easy device to transfer images from and to the CPU.
|
Scanner
|
The scanner is a device that can scan flat items and save the image on the CPU.
|
The scanner can be related to graphics for example the user can scan a photo and then the user can enhance it on another application.
|
Printer
|
The printer is peripheral device that can produce images by printing a digital image onto a sheet of paper.
|
The printer is linked to graphics because it prints graphical images onto paper with high quality, depending on the printer and ink quality.
|
Computer Monitor
|
The computer monitor is a peripheral device used to display the information that is on the computer, modern monitors are LCD.
|
The monitor enables the user to see the digital graphics , created by the CPU
|
Mobile Phone
|
The mobile phone is a device developed from the basic telephone enabling the user to perform calls while being mobile it uses Radio waves.
|
The mobile phone can display digital graphics but not with high quality resolution as a monitor could display.
|
PDA
|
The Personal Digital Assistant is basically a handheld computer able to display various colour sceams and audio capabilities also able to connect to the internet.
|
The PDA can playback various digital media such as videos and photo galleries, it can also synchronise information and media to a computer.
|
Plotter
|
The plotter is a device that prints as the user moves a pen across the surface of some paper.
|
The plotter can only draw line art and so is restricted from creating faster graphics
|
RAM
|
The integrated circuits of random access memory allow data to be accessed in any order.
|
The RAM is a type of memory which enables the user to perform tasks a lot faster, this can be linked to graphics because higher Ram would be required to produce higher quality graphics
|
Cache
|
The cache is collection of data for temporary storage the cache has proven to be a very effective in many areas of computing.
|
The cache memory is faster memory able to complete tasks a lot faster than other internal memory on the CPU.
|
Processors
|
The processor is what manages to the task on the CPU
|
A dual core processor can enable the user to draw various different images at once or perform more than one task without a risk of slow down.
|
Graphics Card
|
A peripheral device that attaches to the PCI or AGP slot in your computer.
|
Enables the computer to display higher quality images, some graphics can display more colour schemes.
|
What is a Pixel?
All digital images are made up of lots of pixels, in most cases the more pixels which can be found in a digital image the more detailed they image will be. For example if someone was to say they had a 1080p background on their PC that basically means that their wallpaper has the dimensions of 1920 pixels by 1280 Pixels.
Here is an example:
The image above is made up of many different coloured squares, these squares can represent pixels so in a 1080p image the width of the image will be made up of 1920 pixels and each pixels will have its own colour.
Currently 1080p is the highest quality visual display available on the market to consumers although future technologies such as 4K offer a visual experience double that of 1080p which enables even greater detail and larger screen sizes.
Vectors & Bitmaps
There are two types of digital graphics which are used on a computer and every digital graphic can be divided into one of the two categories. The names for these two categories are bitmap and vector and they both have their unique characteristics as well as advantages and disadvantages.
Bitmaps are defined by pixels which are explained previously, bitmaps can easily be identified as they are made up small squares as shown below, however on high resolution images such as 1080p wallpaper you would need to zoom in quite a lot to actually be able to see any pixilation. One of the key advantages of bitmaps over vectors is that they have a much smaller file size, this factor can be quite important when creating rich media products such as interactive websites.
This method enables vector images to be resized continuously without the risk of any loss in quality. This characteristic makes it a perfect format when designing graphics for things such as banners as you can change to size of the graphic to fit on either the side of skyscraper or the side of biscuit tin.
Vectors can also be very easily edited in programs such as Adobe Illustrator as parts of an image are normally separated into shapes which you can easily manipulate or recolor.
Vector can easily be identified as they normally have clearly defined shapes such as in the wallpaper below.
EPS (Vector Format)
EPS stands for Encapsulated PostScript and is graphics format which is used by software such as Illustrator to exchange graphics or layouts for designs such as Nets. EPS format is also very commonly used because it is able to be opened on none-adobe software which enables it to be exchanged between computers without the fear of it not being compatible with 3rd party software for example a graphic saved in EPS format would be able to be opened with software such as Microsoft Word. In the graphics industry the design would often be located somewhere different so common practice would for the designer to create the net and graphics and then send it saved in EPS format to the manufacturer who would have the correct machinery to produce the product accurately.
Compression
Compression is a common term used in interactive media as compression can be implemented to various things from sound to images. Compression is basically the process of making the file smaller on a particular object. Compression can be done using software such as Photoshop and involves modifying some the settings of an image for example some the things you could do to an image to reduce its file size include resizing its dimensions to a smaller size or reducing the amount of colours in the image.
Uncompressed (1.37MB)
Compressed (40.9KB)
In the compression above I simply halved the screen dimensions from 800 x 600 to 400 x 300 and then halved the resolution from 72 to 36. This process dramatically reduced the file size of the image.
That was a manual compression I undertook on Photoshop but there are programs which enable graphics to undergo a Lossless compression technique which basically means that data from the original image is reconstructed into a smaller sized image, which hasn’t had its image quality hindered.
Lossy is a similar technique although priorities the compression rate over the quality of the image so expect smaller file sizes at the cost of image quality.
Optimization
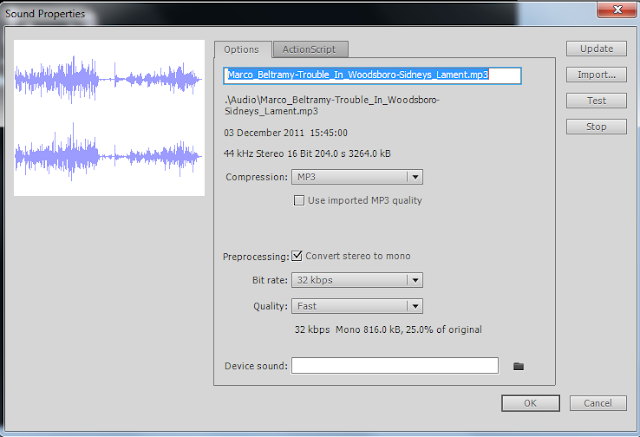
The optimization process is a very important one when preparing digital graphics for example if the user is producing a high resolution image for a website they must ensure that the file size is small enough not hinder the loading time of the website. In most rich media websites such as movie sites they normally implement a preloader which is basically a loading screen for you website which ensures that all of the websites assets are loaded before the website is displayed. In the movie website I created I optimized my website by compressing various elements of the website for example the sound effects, music and graphics.
One of the largest files on my website was the background music so I compressed the music to 25% of its original size which reduced the overall file size of my website substantially.
All of the backgrounds in my website were videos meaning that they can be imported from an external directory this technique doesn’t increase the file size of your project as the media content is streamed from an external source, this technique can be applied to other graphical assets to optimize your website.
My Opinion On The Future Of Flash
In the past flash websites were only really used to promote things such as movies as these websites often required dynamic visual effects which can be achieved by flash. Flash can also be found in web games which can be played on a browser this is because the development process of a game using flash is considerably easier than it would be using HTML.
Flash has quite a few critics as there can be compatibility issues between browser and mobile devices. Many mobile devices do not support flash and if the website was for a business they would lose potential customers as a result of this issue.
Currently the Creative Cloud version of Flash supports enables developers to export to HTML5 however I would say that this is very much in the beta stage as Flash CC only exports the animation into HTML5 and doesn't attempt to convert the action script to HTML5. This is a real shame as I would of used Flash CC to generate a rough design of my website and then would of exported my design into HTML5 where I could then implement more complex functionality in Dreamweaver.
I am confident that Adobe will build on the HTML 5 exporter tool so that in future releases of Adobe Flash they would enable developers to convert their Action script into HTML 5.
The reason it's important to convert Flash files into HTML5 is because HTML5 doesn't have as much limitations as Flash as HTML 5 files stay consistent and can be viewed by almost every mobile device with a browser.
The introduction of adobe muse and edge animate have enabled users to modify their HTML 5 websites in various ways for example adding transitions to page elements. Currently for users of the adobe suite who want to build HTML 5 websites they are stuck with a workflow which fundamentally revolves around the use of Dreamweaver.
Flash has quite a few critics as there can be compatibility issues between browser and mobile devices. Many mobile devices do not support flash and if the website was for a business they would lose potential customers as a result of this issue.
Currently the Creative Cloud version of Flash supports enables developers to export to HTML5 however I would say that this is very much in the beta stage as Flash CC only exports the animation into HTML5 and doesn't attempt to convert the action script to HTML5. This is a real shame as I would of used Flash CC to generate a rough design of my website and then would of exported my design into HTML5 where I could then implement more complex functionality in Dreamweaver.
I am confident that Adobe will build on the HTML 5 exporter tool so that in future releases of Adobe Flash they would enable developers to convert their Action script into HTML 5.
The reason it's important to convert Flash files into HTML5 is because HTML5 doesn't have as much limitations as Flash as HTML 5 files stay consistent and can be viewed by almost every mobile device with a browser.
The introduction of adobe muse and edge animate have enabled users to modify their HTML 5 websites in various ways for example adding transitions to page elements. Currently for users of the adobe suite who want to build HTML 5 websites they are stuck with a workflow which fundamentally revolves around the use of Dreamweaver.
Sunday 1 December 2013
Portfolio Website Progress
I'm currently tasked with creating a portfolio website which I can add work to throughout my time at university. I'm currently designing my website so that it appeals to employers so I've designed it quite formally while at the same time trying to showcase my work and skills.
I have currently implemented the navigation and logo onto the site as well as a dynamic background. I developed the dynamic backgrounds in Adobe After Effects and I've coded the HTML so that it redirects the user to another page once the video is complete, this makes the website appear more fluid than if it was a static website.
The reason I wanted to implement dynamically moving text is because if I just displayed the text as static it would look rather boring in my opinion so having having the promotional text on the home page as a video makes it more interesting and therefore it's more likely to be read by the audience.
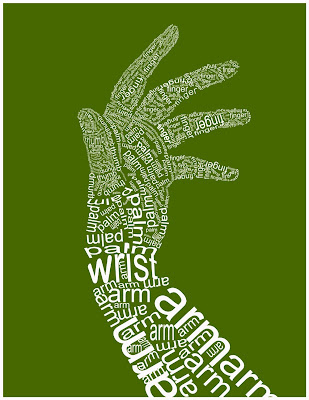
I wish to utilize a form of typography in my website which I learnt about in one of my Concept & Idealization seminars. Although it's more of a traditional form of design it's a more interesting way of displaying information in a website.
One of the problems which has arisen during the development of my website has been when I tried to publish some of the work I've done in flash, this may cause some compatability problems when the website is viewed on mobile devices. However I have been able to program my website so that an image will replace any flash elements if no flash player is detected.
Thursday 7 November 2013
Diagnostics essay Progress
I have managed to write 1000 words for my "Developing Arguments" essay in which discuss whether Cyber-bulling should be criminalized. I am now in the process of re-reading it and making slight changes. Once i'm completely happy with it I will then start writing the bibliography.
Monday 28 October 2013
Movie Website Production File
Rich
Media Film Website
Project Details
I’m tasked
with making a movie website for a movie which has recently been re-released on
DVD I need to make the website match the theme of the movie and appeal to the
target audience. I will initially conduct research into existing horror genre
websites and then I will implement my findings into my design.
Common attributes and
research
Websites open
with a theatrical trailer and then transition to the homepage so may consider
using a theatrical trailer as pre-loader and when pre-loader has reached 100%
then the user has the choice to skip trailer and go to the homepage.
They also
link to sites where you can buy the film on DVD, Blu-Ray and Digital copy. A
movie poster acts as the background which fades in and the homepage includes
names of the cast and includes Facebook and twitter links. Some sites have
on-screen GIFs located around the page which has sequences from the film. Parts
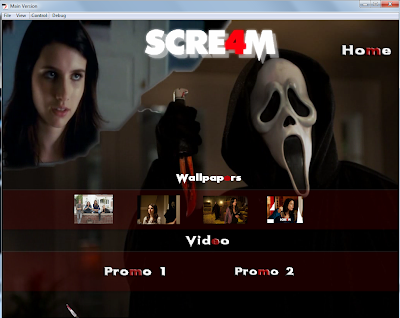
of the “Scream 4” website which I liked was the background and colour scheme as
it felt very relevant to the films genre but elements of the site are quite
poor and in my opinion the site feels quite bare of interactivity and media
content so I think it will be quite easy to make a flash website better than
the official site.
The site
contains links to page which plays the trailer but the button which links you
to that page is pretty poor and is movie clip which plays when the mouse rolls
over it and stops playing when you roll out. I will try doing the same
technique they used but improve it significantly. There’s a button located on
the “Scream 4” homepage which is basically an image of the Blu-Ray case which
when clicked on links you to the Scream 4 triple play Blu-Ray on Amazon.com.
This button is pretty poor because the button is completely static and the only
emphasis the user has to click on that button is that the rest of the website
is bare.
When you
select the “enter site” button which is located at the bottom middle of the
homepage it plays a very short clip of the movie which is used as a transition
and the page quickly fades in from black and the content of the page is loaded.
These internal pages of the website contain a silent montage of sequences from
the film which is located in the top
left corner of any page. This is feature of the site I really like and I will
very much try and implement this into my website.
I have watched Scream 4 and the film itself has some comical scenes
which I don’t think this website expresses very well. Scream 4 is very much a
horror/comedy and I believe this website presents the film as 100% horror movie
so I will try present my film so that it meets both genres.
INCEPTION
The official
website for Inception is considerably better than the Scream 4 website as the
website does consist of multiple pages and includes effective page transitions
which are relevant to the movies theme.
The homepage
basically uses a movie poster as a background which displays the name of the cast
and director. The homepage has three buttons which link off to different pages
these buttons are “Enter Site” ,“Buy Now” and “Watch Trailer” The theme of the
website is pretty good and the interface matches the theme of the background
(poster).
Saw
I decided to
research the movie websites for other popular horror franchises such as Saw and
immediately I identified some cool features such as pre-loader which has the
title of film fill with blood which acts as a visual display of the loading
progress of the page. I would very much like to attempt something like this for
my website.
I believe the
Saw website keeps very much in the theme of the movies but would be considered
quite tame to hard-core fans as the movies are quite bloodthirsty.
Inglorious
B*******S
One of the
key features which stood out for me was the animation which was playing on the
homepage background. This feature added life to the page which otherwise would
look quite dull without it. The site also processes very few colours and doesn't
have any bright colours which make the movie seem like its set some time in the
past.
Client Requirements
The sites
needs to have at least 5 pages and be about a film which has been released in
the last 10 years and needs to include video and images from the chosen film as
well as content which is downloadable. The site should have lots of media
content and be easily identifiable as the chosen film. The Site must be as
interactive as possible and have a very fluent navigation and seem almost organic
in most aspects. The way in which I will
obtain the media content for my site would be to obtain content such as
wallpapers and trailers from the real “Scream 4” website and then scaling them
down in Photoshop so they are available in several different screen
resolutions. I must be sure try to keep to my initial “Site Map” and schedule
as this is the documentation I would display to the client before completion. I
will utilize all of the skills I have learnt so far and implement them on the
site.
Audience
Consideration
The site
should be easy to navigate and all buttons to different pages must be clear.
The site must appeal to its target audience “Fans” .The interface must be
relevant to the theme of the movie so elements such as the sounds and chosen text
must be relevant. The downloadable wallpapers should be available in various
different resolutions so that the audience can choose the size which is
suitable for them, it may also be wise to have the downloadable videos in
various different video formats so that the videos would be compatible with any
media player the user may have for example if the user has a media player such
as QuickTime then they would likely prefer having the video available to
download in a MPEG format. I will create my own skins, backgrounds and even the
mouse cursor will be customized to fit the theme. Another factor which I
considered during the design of my website is accessibility.
I considered
some health issues such as photosensitive epilepsy which may be induced as a
result of flash sequences in the website. I tried to minimalize this effect in
my transitions and dynamic background effects.
I need to make the website easy to navigate so that the audience knows
what to click on so I will be sure implement some sort of visual aid to enable
to ensure a button can be immediately identified by the user.
Possible Pages
Home Photo gallery Video gallery Store
Download Character Bio page Games (Trivia)
Content
Theatrical
trailer Wallpaper Photo gallery IM Avatars
Trailer &
wallpaper download on screen
animation Site Music
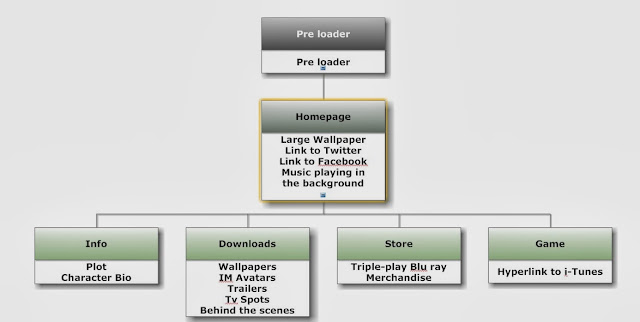
Site Map
Schedule
|
Milestone
|
Description
|
Start Date
|
Finish Date
|
|
Documentation
|
Complete requirements
and research
|
23,11,2011
|
05,11,2011
|
|
Mock-Ups
|
Produce several
mock-ups
|
25,11,2011
|
02,11,2011
|
|
Create Skeleton
|
Create a Skeleton
for the website
|
30,11,2011
|
02,12,2011
|
|
Create Website
|
Add media
content to the skeleton
|
2,11,2011
|
04,01,2012
|
|
Handover to client
|
Handover website
and documentation to client
|
05,01,2012
|
05,01,2012
(12:15pm)
|
Content on pages
(Based on research & site map)
Pre-loader
For the initial pre-loader for my website I would like to create a
pre-loader which is similar to pre-loader seen on the “Saw” Movie website where
the title of the movie is initially white and fades into a red (blood) colour
in reference to the percentage the homepage is loaded.
Homepage
For the homepage I would like to have a static background but has some animated
elements. In the “Inglorious
B*******S” website there is a static background but has some animated smoke. I
would like to try implementing some similar animation into my website which in
my opinion would make the page look more lively and professional.
Downloads
My downloads
page would actually be very similar to existing Scream 4 websites downloads
page although my downloads page will have much more content to download such as
more buddy icons and more wallpapers which I will create on Photoshop. I will
also have TV spots available to download on my site as well as any promotional
material I may find. The background for this page would also be animated and I
will try and replicated some of the effects I have researched.
Info (Character Bio)
The info page
will contain various pieces of information about the film such as the plot and
character bios. There will be menu positioned on the left side of the screen
which would contain the names of characters in the movie. Clicking on a name
will result in a description of the character being displayed in a scrollbar.
Pictures of the character would also be displayed as-well as a montage of video
clips in a video player.
Mock-Ups
Home
Downloads
Store
Character Bio
Costs
Here is an estimate of the costs which would be involved in the
construction of this website.
Domain
Name
A yearly price is required to ensure there is regular updating of your
domain website. This would be approx. £20-40 a year.
Hosting/
Servers = £30 – £90
Most hosting servers provide services which enable you to track various
elements of your website for example the amount of visitors as well as other
useful statistics.
Total
Costs
|
Description
|
Cost
|
|
Working hours
|
£650.00
|
|
Domain Name & hosting
|
£40.00
|
|
Additional Resources
|
£20.00
|
|
Total costs
|
£710.00
|
Resources
I was able to collect a small biography of all of the characters
featured in my character bio page from this site as well as two or three images
for each.
The software I used to create the buttons was “Adobe Photoshop” and the
software I used to create the dynamic backgrounds and transitions was “Adobe
after Effects”
The way in which I obtained clips from the movie was to browse Youtube
for relevant videos and then import them in after effects to enable me to crop
them and add effects.
Some other images which are featured on my website were fan-made images
found on “FanPop.com/Scream4”.
Some of the links which I have implemented into my website include
links to Amazon and iTunes.
Focus
Group / Questionnaire
A:
Name: Josh McManus
Age: 18
Occupation: Business Apprentice
B:
Name: Danny Adams
Age: 18
Occupation: Student
C:
Name: Harry
Christopher
Age: 17
Occupation:
Shop Assistant
D:
Name: Ashley
Baldwin
Age: 17
Occupation:
Student
1: What is your Initial reaction to the website?
A: Really likes the transitions and background animations
B: “Looks really good”
C: “I think
it looks great”
D: “looks
professional”
2: Do you think the interface is relevant to the theme of the movie?
A: “Yes, it's very similar to the theme of the movie”
B: “Haven’t
seen Scream 4 but it matches the horror theme of the previous three movies
pretty well”
C: “Yeh, it
looks like it”
D: “I think
it does but havn’t seen the movie
3: Did you find the site easy to navigate?
A: “Yes, all of the buttons were easy to find “
B: “Yes, the scrollbars on the bio page work well”
C: “Yeh, I
found it easy to navigate”
D: “Yeh, it
was clearly displayed and there’s no risk of getting lost
4: Do you think the site has smooth page transitions?
A: “Yes, the website works well”
B: “The hallway transition is a bit too long
C: “They are
very good”
D: “Yeh, they
add a horror feeling to the website
5: Any feedback relevant to the sites audio?
A: “I like all of the audio clips you have used in the buttons and stuff”
B: “The silent video clips work well with the music”
C: “I liked
it”
D: “Really
like the sound effect for the pre-loader and when the mouse rolls over a button
6: Does the site contain enough downloadable content?
A: “I would like it if there were a few more wallpapers”
B: “Yes it does”
C: “It could
do with more to download”
D: “Yeh, I
think it looks better not crowded with content.
7: Do you think there are any existing parts of the site which need to
be improved? (Transitions, Backgrounds, Buttons, Cursor)
A: “More content on the character bio page but
apart from that it's pretty well done”
B: “its fine as it is”
C: “I think
the transition which goes to the homepage such be different each time you click
on it”
D: “Not
really”
(Analysis of feedback included in “Refelective
Analyis” on my blog)
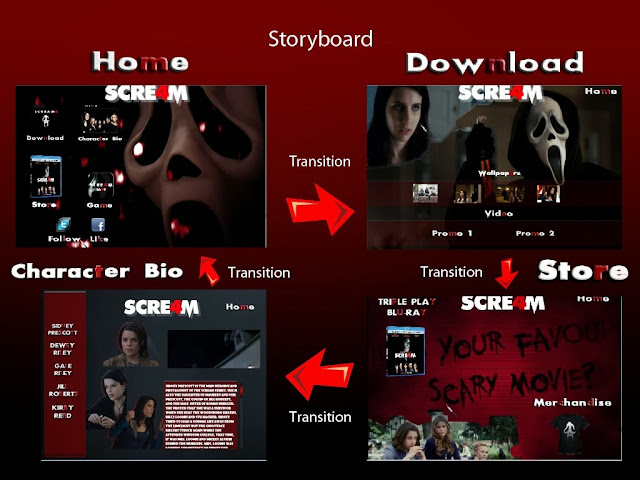
Storyboard
Subscribe to:
Posts (Atom)